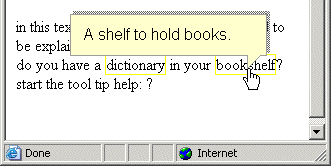
Screenshot:

Check out the
HOWTO to learn how to create exactly that example.
There are three examples:
- Click the bold word help.
- Click the bold words alert me.
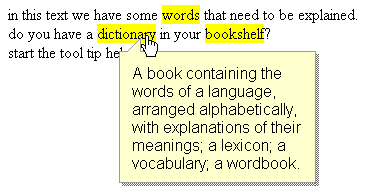
- Click the last question mark (start the tool tip help: ?), then click a yellow word.
The full html page code with tooltip implementation code:
Rendering to where there is enough room:
The ToolTip window renders to where there is enough space (top/bottom, left/right).
For example if the tooltip fires on a word (or image) that is at the right border of the browser window
then the tooltip will render to the left. Default is bottom right.
Screenshot: