|

| Home |
||||
|
|
|
Bs_Form is a package that implements HTML forms as PHP classes.
With all its features and the 46 classes (18'000 lines of documented code)
it is by far the most comprehensive web form building and handling we have seen.
If you read on, you'll see why. And what it can do for you.
Features (in general):
|
Is it good for me?
Examples
|
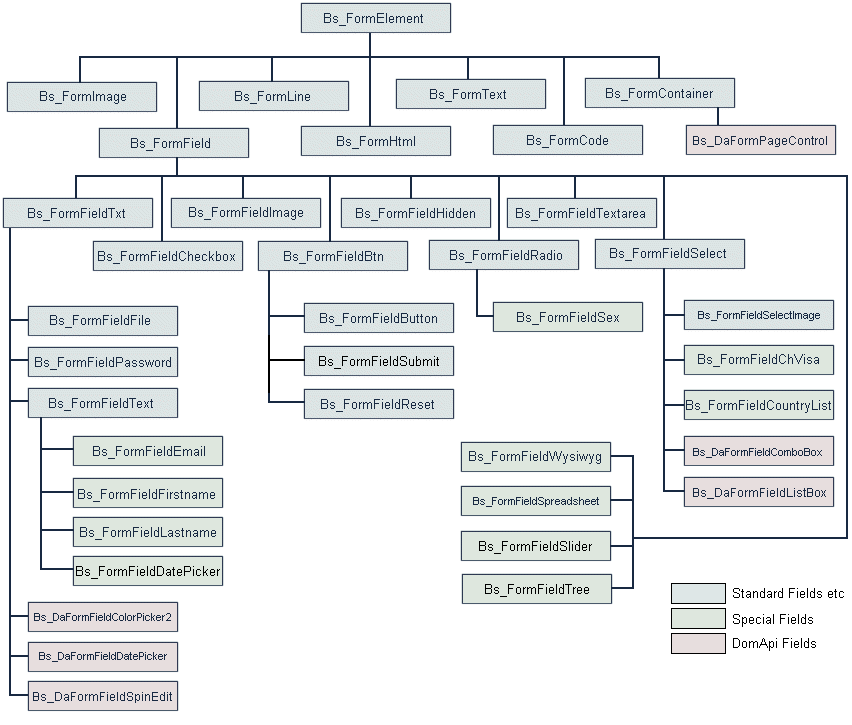
Class structure of the form elements:
(This does not include the classes Bs_Form, Bs_FormBuilder, Bs_FormTemplateParser, Bs_FormHandler and Bs_FormIniHandler.)How it works: (tested in Internet Explorer 5+, Mozilla 1+, Opera 7+)
MouseOver/Out the boxes to display/hide information about the class.
Click to fix/hide the information layer.

Form features:
Form element features: (fields etc)
|
See also
License:Available with
|
Bs_FormText
Allows the coder to put plain text into the form (between form fields).Documentation for this class: PHPDoc
Bs_FormContainer
Implements a bag to put in other form elements. Such containers can be encapsulated.A container can have its own template. If there is none, its elements will be spitted out based on default formatting.
Screenshot:

Note: the border can be invisible so a user does not see at all that there is a container.
Documentation for this class: PHPDoc
Bs_FormHtml
Allows the coder to put HTML into the form (between form fields).Documentation for this class: PHPDoc
Bs_FormCode
Allows the coder to put PHP code anywere that will be executed.Documentation for this class: PHPDoc
Bs_DaFormPageControl
Implementation of the domapi page control so it can be used with forms.Screenshot:

Documentation for this class: PHPDoc
Bs_FormFieldImage
Implementation of the standard image field (which can be used as alternative to a submit button).Documentation for this class: PHPDoc
Bs_FormFieldHidden
Implementation of the hidden form field <input type="hidden">.Do you need a screenshot for this? :-)
Documentation for this class: PHPDoc
Bs_FormFieldTextarea
Implementation of the textarea form field <textarea>.Screenshot:

Documentation for this class: PHPDoc
Bs_FormFieldCheckbox
Implementation of the standard checkbox html field.Screenshot:

Documentation for this class: PHPDoc
Bs_FormFieldRadio
Implementation of the radio form field <input type="radio">.Screenshot:

Documentation for this class: PHPDoc
Bs_FormFieldSelect
Implementation of the select form field <select>.Screenshot:

Documentation for this class: PHPDoc
Bs_FormFieldFile
Implementation of the file-upload field.Screenshot:

Documentation for this class: PHPDoc
Bs_FormFieldPassword
Implementation of the password field.Screenshot:

Documentation for this class: PHPDoc
Bs_FormFieldButton
Implementation of the button form field <button>.Screenshot:

Documentation for this class: PHPDoc
Bs_FormFieldSubmit
Implementation of the submit form field <input type="submit">.Screenshot:

Documentation for this class: PHPDoc
Bs_FormFieldReset
Implementation of the reset form field <input type="reset">.Screenshot:

Documentation for this class: PHPDoc
Bs_FormFieldSex
Special field, used for gender only. Can use the onomastics package to validate the input.This field works together with the Bs_FormFieldFirstname and Bs_FormFieldLastname.
Screenshot:

Documentation for this class: PHPDoc
Bs_FormFieldSelectImage
Special field. Like a radio button, but custom images can be used.Documentation for this class: PHPDoc
Bs_FormCountryList
Special field. Select fields with all countries. One of the languages english, german or french can be used. Screenshot:
Documentation for this class: PHPDoc
Bs_DaFormFieldComboBox
Implementation of the domapi combo box widget so it can be used in forms.Screenshot:

Documentation for this class: PHPDoc
Bs_DaFormFieldListBox
Implementation of the domapi list box widget so it can be used in forms.Screenshot:

Documentation for this class: PHPDoc
Bs_FormFieldEmail
Special field, used for email addresses only. Can use the email validator class to validate user input on 3 levels (syntax, host, account).Screenshot:

Documentation for this class: PHPDoc
Bs_FormFieldFirstname
Special field, used for given names only. Can use the onomastics package to validate the name.This field works together with the Bs_FormFieldLastname and Bs_FormFieldSex.
Screenshot:

Documentation for this class: PHPDoc
Bs_FormFieldLastname
Special field, used for family names only. Can use the onomastics package to validate the name.This field works together with the Bs_FormFieldFirstname and Bs_FormFieldSex.
Screenshot:

Documentation for this class: PHPDoc
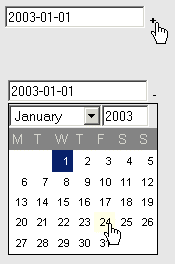
Bs_FormFieldDatePicker
Special field, used to make it easy to type in (select) dates.Much faster than the domapi implementation (it really depends if you use 3 in the same form), and works with pre-1970 dates. But maybe not as nice.
Screenshot:

Documentation for this class: PHPDoc
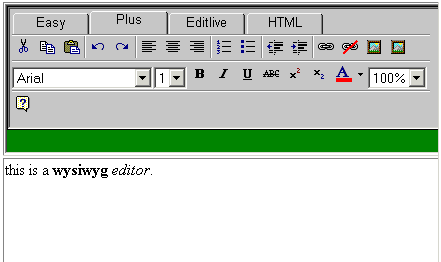
Bs_FormFieldWysiwyg
Special field. Direct integration of the wysiwyg editor into Bs_Form so it can be used without extra coding.Screenshot:

Documentation for this class: PHPDoc
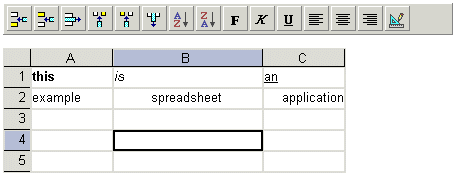
Bs_FormFieldSpreadsheet
Special field. Direct integration of the spreadsheet editor into Bs_Form so it can be used without extra coding.Screenshot:

Documentation for this class: PHPDoc
Bs_FormFieldSlider
Special field. Direct integration of the slider widget into Bs_Form so it can be used without extra coding.Screenshot:

Documentation for this class: PHPDoc
Bs_FormFieldTree
Special field. Direct integration of the tree widget into Bs_Form so it can be used without extra coding.Screenshot:

Documentation for this class: PHPDoc
Bs_DaFormFieldColorPicker2
Special field; implementation of the domapi color picker 2 widget.Screenshot:

Documentation for this class: PHPDoc
Bs_DaFormFieldDatePicker
Special field; implementation of the domapi date picker widget.Screenshot:

Documentation for this class: PHPDoc
Bs_DaFormFieldSpinEdit
Special field; implementation of the domapi spin edit widget.Screenshot:

Documentation for this class: PHPDoc