Every windows application uses and needs
editable dropdown boxes. Web browsers still don't
offer such a pulldown control.
The dropdown uses an input and a select field and switches between them.
Compared to a plain dhtml solution, this can overhang frames and the whole window.
Features:
- Users can select values from the list, or type their own.
- onChange events can be registered.
- Select list can overhang frame and window borders.
- Classes for styles can be applied (CSS).
- Use your own icons.
- A hidden form field always holds the current value, read that after a form post.
- Option to automatically add new (user-typed) values to the select list.
- Can be directly used as Bs_Form field. See the Bs_Form package.
- Define a max length (number of characters) just like text fields support it.
- Many API functions.
- Listens on some special keys: ESC, F2, Enter, Cursor Down.
- Backward and non-js compatible. See example 2.
Screenshots:
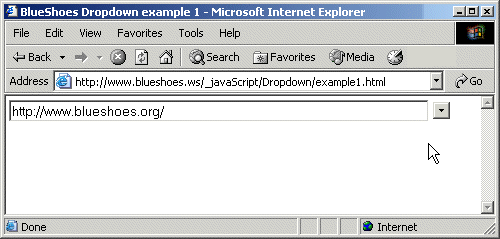
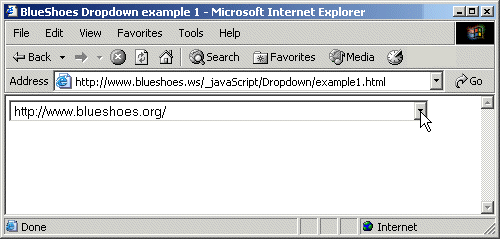
1) Move your mouse to the arrow button.

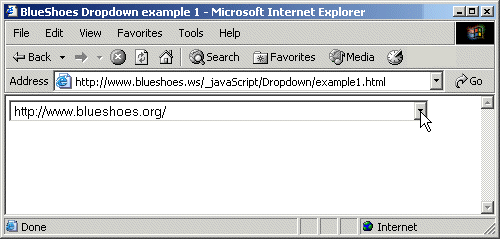
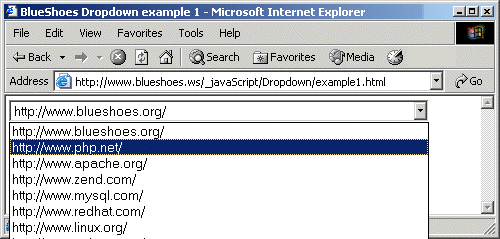
2) The field immediatly converts into a select field. Click it down.

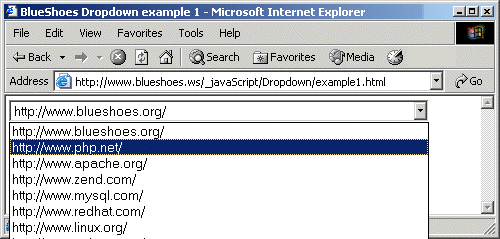
3) Select a new value. As you can see, this dropdown does not care about frame nor window borders.

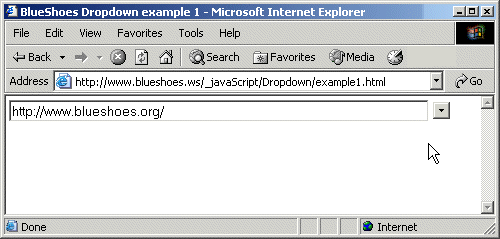
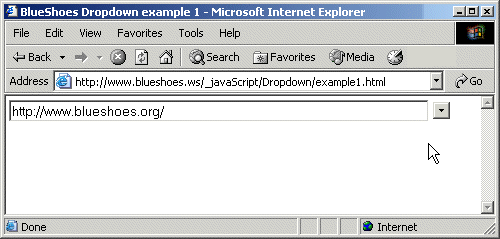
4) The field is back in text mode. You can type text again now.

Example Code:
myDropdown = new Bs_Dropdown();
myDropdown.objectName = 'myDropdown';
myDropdown.setValue('http://www.blueshoes.org/');
myDropdown.addOption('http://www.php.net/');
myDropdown.addOption('http://www.apache.org/');
myDropdown.addOption('http://www.zend.com/');
myDropdown.addOption('http://www.mysql.com/');
myDropdown.addOption('http://www.redhat.com/');
myDropdown.addOption('http://www.linux.org/');
myDropdown.addOption('http://www.yahoo.com/');
myDropdown.classInput = 'dropdownInput';
myDropdown.classSelect = 'dropdownSelect';
myDropdown.drawInto('myDropdownDiv');
myDropdown.attachEvent('onChange', myAlert);