


FlipFlop aka "the userfriendly select field":
In a select form field that has the "multiple" attribute, the user may select more than
one option. The problem is that most normal users don't know that this can be done using
by holding shift or ctrl while clicking.
Screenshots:
 |
|
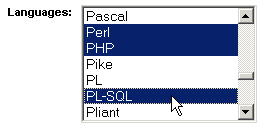
This is the standard select field with attribute "multiple", as browsers do it: |
| |
 |
|
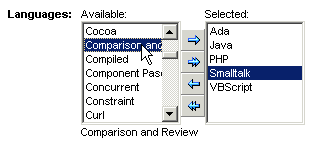
This is the BlueShoes way: A list with the available options to pick from, and a list with "my" options. |
| |
 |
|
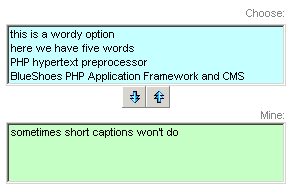
This is example 2, pretty much the same but different options and settings and styles are used. |
For example Microsoft uses this technology in Internet Explorer to customoze the toolbar. ("View", "Toolbars", "Customize..." in ie6.)
Features:
- Transform any existing select field into a FlipFlop field on the fly.
- Draw left-right or top-bottom.
- Move elements using the buttons, and if you wish, by clicking or doubleclicking.
- showCaptionLine feature for long captions, see example 1. (only supported in ie)
- Limit the number of max selected options, see example 2.
- Customize the look using css classes.
- Many API functions.
- Backward and non-js compatible. A field is a field, even if the fancy javascript is not supported.
Examples:
Requirements:
- Tested in Internet Explorer 5 and 6.
- Tested in Mozilla 1.4.
- Tested in Opera 7.11.
Download:
This component ships with the full "BlueShoes Framework" package, the "BlueShoes JavaScript" package and the
"BlueShoes JavaScript FlipFlop" package.
See the
download page.
Documentation
API-Doc
License:
Available with
- BlueShoes "developer extended" license
- BlueShoes commercial licenses
Check the
license overview page for details.








