|
  
JavaScript Button and ButtonBar (Toolbar) control to use in your web applications.
Just create your own 16x16 pixel image, give your button a name, attach an onClick
function, and the rest gets done for you.
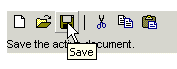
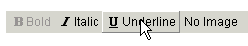
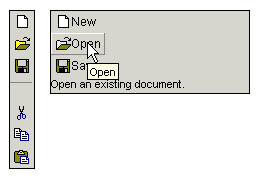
Screenshots and Examples:
Features:
- Create your own 16x16 pixel icons, or your the predefined ones.
- Built-in 3d effect, only one icon is needed instead of 3.
- "Title" and "caption" attributes for each button.
- Built-in help bar
- Attach as many onClick/onMouseOver/onMouseOut events as you like.
- Buttons can be added to groups. This way "toggle"-style buttons can be built.
- "Multiple choice" buttons using children-toolbars.
- Disabled buttons.
- Draw the toolbar horizontally (default) or vertically.
- More api functions...
Requirements:
-
Internet Explorer:
Tested and developed on Internet Explorer 6. All Internet Explorer 5+ versions should work.
-
Mozilla/Netscape:
Tested and developed on Mozilla 1.2beta and 1.4beta.
All Mozilla 1+ browsers should work, should have the functionality needed.
Mozilla 1.4beta randomly crashes on mouseovers.
The "multiple choice" feature shown in example 6 does not work in any tested Mozilla version.
Some small css issues in Mozilla because of lack of knowledge. For example the group separator in
vertical toolbars, as shown in example 5, looks strange.
- JavaScript must be turned on.
- No serverside requirements.
Alternative Solution:
This is a very easy way to create buttons with custom icons. Does not have all the bells
and whistles like Bs_Button, but has its advantages. Simple to implement and very
browser compatible. Thanks to stg
for the snippet.
Source:
<style type="text/css"> <!--
.Button {
background: url("http://www.blueshoes.org/_bsImages/buttons/bs_cut.gif") no-repeat center;
background-color: menu;
width:24px;
height:24px;
}
-->
</style>
<form action="#">
<input name="txtSomething" type="text" size="10">
<input type="submit" class="Button" value=" ">
</form>
|
 |
|